font
퇴출된 태그이기에 사실상 쓰지말라고 권장한다.
폰트 사이즈 3이 기본 값이다.
|
1
2
3
4
5
6
7
8
9
10
|
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<font size="7" color="red">Hello</font> World
</body>
</html>
|
cs |

font 태그는 시각적인 정보(디자인)일 뿐, Hello에 대한 정보에 대해 어떠한 설명도 담고 있지 않다.
HTML은 정보를 담는 것에 집중하고, CSS는 시각적인 디자인에 집중했다.
meta 태그
데이터를 설명하는 데이터를 meta 데이터
웹페이지 전체를 설명하는 데이터가 필요할 때 있음
(예를 들면 title 태그도 meta태그)
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
<html>
<head>
<title>meta태그 공부</title>
<meta charset="utf-8">
<meta name="description" content="Meanings_소개">
<meta name="keywords" content="알고리즘,html,java">
<meta name="author" content="meaning">
<meta http-equiv="refresh" content="30">
</head>
<body>
안녕하세요. 저의 티스토리에 오신것을 환영합니다!
</body>
</html>
|
cs |
<meta charset="utf-8">
=> 내가 쓴 코드를 utf-8로 저장한다는 것이다.
<meta name="description" content="Meanings_소개">
=> 웹페이지에서 보여지진 않지만, 웹페이지의 요약된 자료로 사용될 수 있음.
검색엔진의 검색결과에 요약된 내용이 나오는데, 이때 meta 태그의 description이 요약된 내용에 사용될 가능성이 높다.
<meta name="keywords" content="알고리즘,html,java">
=> keywords또한 웹페이지가 분류하는 기능을 해준다.
<meta name="author" content="meaning">
==> author는 말그대로 웹페이지의 저자 표시
<meta http-equiv="refresh" content="30">
==> 웹페이지가 30초 간격으로 refresh됨
의미론적 태그
HTML에서 사용되는 정보들을 의미에 맞게 표현하기 위해 등장한 태그 (HTML5 에서 등장)
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
|
<html>
<head>
<title>HTML-수업소개</title>
<meta charset="utf-8">
</head>
<body>
<header>
<h1> HTML </h1>
</header>
<nav>
<ol>
<li> 기술소개</li>
<li> 기본문법</li>
<li> 하이퍼텍스트와 속성</li>
<li> 리스트와 태그의 중첩 </li>
</ol>
</nav>
<section>
<article>
<h2>선행학습</h2>
본 수업을 효과적으로 수행하기 위해서는 웹애플리케이션에 대한 전반적인 이해가 필요합니다. 이를 위해서 준비된 수업은 아래 링크를 통해서 접근하실 수 있습니다.
웹애플리케이션 만들기
위의 수업에서는 웹을 구성하고 있는 여러기술을 얕고 넓게 배웁니다. 각각의 기술들이 어떻게 관계하고 있는지를 알려드리는 것이 위 수업의 목적입니다.
</article>
<article>
<h2> 수업의 목적 </h2>
본 수업은 HTML에 대한 심화된 내용을 다룹니다. HTML의 기본문법과 HTML의 주요한 태그들에 대한 수업을 담고 있습니다.
</article>
</section>
</body>
<footer>
<ul>
<li><a href="privacy.html">개인보호정책</a></li>
<li><a href="about.html">회사소개</a></li>
</ul>
</footer>
</html>
|
cs |
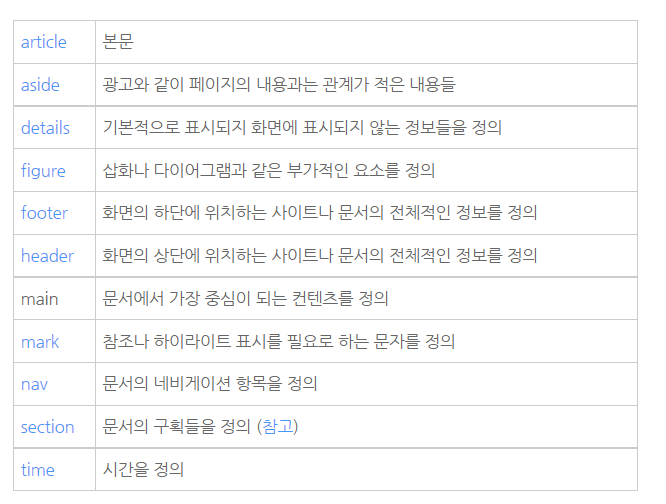
<header>
아무런 기능은 없음. 웹페이지의 중요한 정보가 담겨져 있는 곳이 <header>가 속한 부분이라는 것을 명시.
<footer>
<header>가 있으면 하단에는 <footer>가 있음.
<nav>
네비게이션의 역할을 하는 태그
웹페이지를 탐색할 때 네비게이션의 역할을 한다는 것을 의미론적으로 명시해준다.
<article>
본문영역에 사용하는 태그
<section>
두개의 본문을 하나의 섹션에 넣어서 의미론적으로 표시
보통 문서들의 구획을 표시한다
이외에도

검색엔진 최적화
title
title태그를 이용해 페이지의 제목을 나타내야 검색결과에 반영된다. (너무 당연함..!)
url구조 개선
어떤 컨텐츠에 도달할 수 있는 정보를 URL이라고 함.
url안에 어떤 정보를 담고 있는지 명시해줘야함.
canonical
예를 들어 똑같은 내용인데, html파일이 다른 두 파일 1.html,2.html이 있다고 하자.
근데 1.html만 검색했을 때 나오게 하고 싶으면
2.html파일의 <head> 태그 밑에
<link rel="canonical" href="http://localhost/1.html"/>
을 넣어주면 된다.
cannocical은 1.html이 진짜다! 를 의미한다.
사이트에서 이동하기 쉽게 만들기
구글같은 경우, 내 사이트(예를 들면 이 티스토리!) 의 정보를 가져가는데 이를 크롤링이라고 한다.
이미지 사용의 최적화
이미지 관련정보는 alt 속성을 이용해 제공
그림이 깨졌을 때, alt 속성을 통해 그림이 어떤 정보를 제공하는지 알려준다.
https://we1cometomeanings.tistory.com/173?category=968341
[HTML기초] p태그,br태그,img태그
p태그 1 2 3 4 5 6 7 8 하이퍼 텍스트 마크업 언어(Hyper Text Markup Language, HTML, 문화어: 초본문표식달기언어, 하이퍼본문표식달기언어)는 웹 페이지..
we1cometomeanings.tistory.com
여기서 img태그를 확인하면 된다.
robots.text
나의 웹사이트에 크롤링하기 위해 들어오는 수많은 로봇이 있음(검색엔진, 해킹 등등..)
접근하는 로봇들에게 접근 허용/비허용 설정 (또는 어떤 페이지는 접근 허용, 어떤건 접근 비허용)
sitemap
기계가 처리하기 편하게 정보를 제공하는 방법이 sitemap이다
페이지 랭크
똑같은 단어를 2개 이상의 사이트가 같이 가지고 있을 때, 어떤 사이트를 우선순위로 둘것인가를 의미한다.
랭킹이 높은 사이트가 먼저 올라옴.
--> 하이퍼 텍스트가 얼마나 중요한지 보여주는 사례이다.
예를 들어 사이트 A와 B가 있는데 A는 C,D,E와 하이퍼텍스트가 링크되어있고
B는 어떠한 사이트와도 하이퍼텍스트가 링크되어있지 않다.
이런상황에서는 A가 페이지 랭크가 높다.
그렇다면 C,D,E사이에 순위비교도 해보자.
D는 A와 양방향으로 링크되어있는데 C,E는 일방향으로 링크되어있으면 당연히 D의 페이지랭크가 높다.
'HTML > 생활코딩' 카테고리의 다른 글
| [HTML기초] 모바일 지원(viewport)/외부문서 삽입(iframe)/ HTML5의 입력양식 (0) | 2021.11.14 |
|---|---|
| [HTML 기초] 입력양식 -form(3) label/method/post (0) | 2021.11.12 |
| [HTML 기초] 입력양식 - form (2) 콤보박스/체크박스/radio/버튼/hidden (0) | 2021.11.10 |
| [HTML기초] 입력양식 - form (0) | 2021.11.05 |
| [HTML 기초] table (0) | 2021.11.03 |




댓글