Many variables
[예제] 변수 여러개를 사용해서 동그라미가 일정크기 이상 커졌다가 다시 원점으로 돌아가는 형태가 반복되게 구현해볼 것이다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
|
float x,y,w,h=0;
float colorFill,circleStroke=0;
float change=0.5;
void setup(){
size(480,270);
}
void draw(){
background(255);
noStroke();
fill(colorFill);
ellipse(x,y,w,h);
x+=change;
y+=change;
w+=change;
h+=change;
circleStroke+=change;
colorFill+=change;
if(x>200){
x=0;
y=0;
colorFill=0;
}
if(w>200){
w=0;
h=0;
colorFill=0;
}
}
|
cs |
좌표의 위치와 지름의 크기가 일정 숫자를 넘어갈때 다시 초기화를 시켜주면된다. 나는 그냥 200을 기준으로 삼았다.
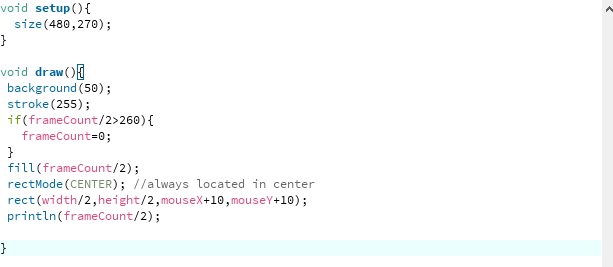
System variables
[예제] mouseX,mouseY에따라 사각형의 크기가 바뀌고, 사각형 안의 색깔이 검은색 -> 흰색으로 서서히 변하게 만드는 프로그램을 작성해보자.

우선 도형이던 사진이던 가운데에 띄우고 싶으면 좌표를 width/2, height/2로 놓아주는것이 좋다.
frameCount/2에 해당하는 값으로 fill을 해주는 것이 좋다. random(0,255)으로 fill해주니까 정신사납다. 그냥 frameCount를 넣어줘도 되긴하는데 좀 빨리 색이 바뀌는 느낌이 들어서 frameCount/2 또는 frameCount/3으로 fill하는 것이 좋은 것 같다.
만약 frameCount/2 >260 이라면 다시 frameCount=0으로 초기화해서 검은색이 색칠될 수 있도록 한다.
Random Painting

이런식으로 다양한색과 다양한 크기의 점이 찍힐 수 있는 프로그램을 만들어볼 것이다.
우선 필요한거는 r,g,b,a(알파) 값과 원이 처음 그려질 x,y좌표 그리고 반지름의 길이 정도가 되겠다.
어차피 draw()함수는 계속 실행된다는 특징이 있기 때문에 ellipse()를 한번만 해줘도 상관없다. 그 위에 계속 수 많은 동그라미들이 생길 것이기 때문!
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
float r,g,b,a;
float diam;
float x,y;
void setup(){
size(480,270);
background(255);
}
void draw(){
r=random(255);
g=random(255);
b=random(255);
a=random(255);
diam=random(20);
x=random(width);
y=random(height);
noStroke();
fill(r,g,b,a);
ellipse(x,y,diam,diam);
if(frameCount>400){
background(255);
frameCount=0;
}
}
|
cs |
일정 frameCount 이상이 되면 화면을 다시 하얗게 칠하고 또 원들을 찍을 수 있게 바꿔줬다.
'processing' 카테고리의 다른 글
| [Processing] Chapter 7_function/ Chapter8_Object (0) | 2022.03.13 |
|---|---|
| [Processing] Chapter5_조건문 (0) | 2022.03.12 |
| [Processing] bounce ball (0) | 2022.03.10 |
| [processing] Chapter3_Interaction (0) | 2022.03.10 |
| [processing] Chapter1_Pixel,Shape (0) | 2022.03.03 |



댓글