728x90
반응형
버튼을 눌렀을 때 사진이 하나 더 추가 되는 기능을 구현해볼 것이다.
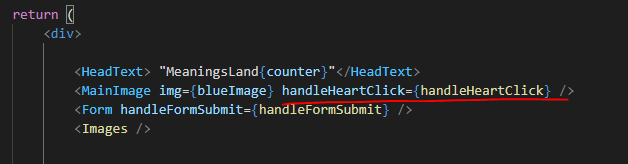
버튼을 누르는 함수가 MainImage에 있는데 이걸 부모 컴포넌트인 App에 옮겨주고 MainImage에서는 props로 받아주는 형식으로 진행해볼 것이다.

MainImage 컴포넌트에 handleHeartClick prop으로 handleHeartClick이라는 변수가 들어간다.
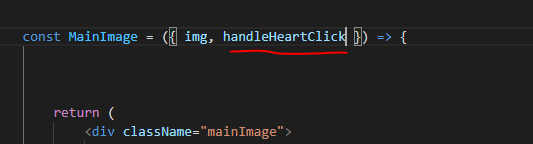
그러면 MainImage prop에 handleHeartClick을 매개변수로 설정해주면 된다.

MainImage는 prop으로 img와 handleHeartClick을 둘다 받아오게 된다.
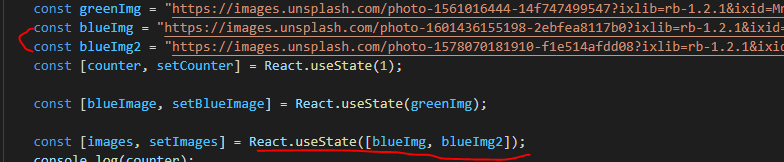
초기상태에는 사진이 2개인데 버튼을 누르면 사진이 한개 더 추가가 될 것이기 때문에 useState에 배열이 들어갈 수 있다! (초기 사진 2개를 배열에 넣어줌)

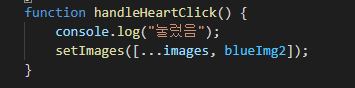
버튼이 클릭되면 blueImg2가 계속 추가되게 만들어볼거다

이 쩜쩜쩜은 자바스크립트 문법으로 [blueImg1,blueImg2] 를 펼쳐서 쓴다음에 버튼이 클릭 될때 배열에 blueImg2가 추가된다.

마찬가지로 Images 컴포넌트의 images prop에 images를 변수로 담아준다.
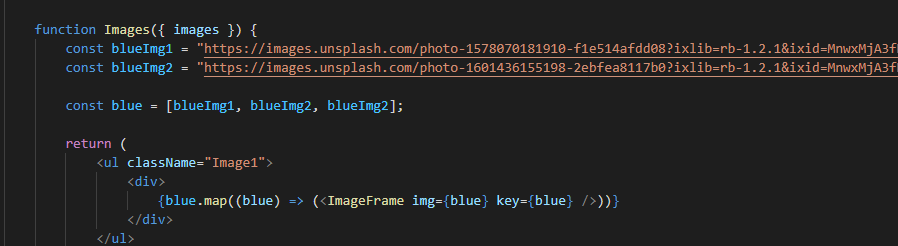
그리고 원래 사진 2개를 담아줬던 Images컴포넌트에 수정이 들어갈거다.

useState 초기값에 배열을 써줬으므로 blue배열과 이미지url들을 필요없으므로 지워준다.

blue가 사라졌기 때문에 images로 수정해준다. 어차피 images가 배열이다.

버튼 누를 때마다 이미지가 계속 추가되는 것을 알 수 있다.
728x90
반응형
'React' 카테고리의 다른 글
| [React] 폼 검증하기 (0) | 2022.04.01 |
|---|---|
| [React] 폼 다루기 (0) | 2022.03.23 |
| [React] 리스트 (0) | 2022.03.21 |
| [React] useState로 상태만들기 / 상태 끌어올리기 (0) | 2022.03.20 |
| [React]Chpater4_Styling,이벤트 (0) | 2022.03.20 |




댓글