transform
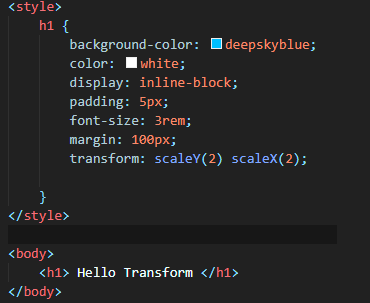
transform은 엘리먼트의 크기,위치,모양을 변경하는 속성

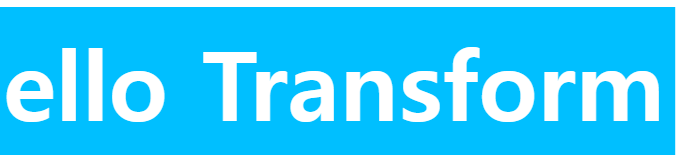
scaleX(2) scaleY(2)를 하면 가로로 2배 세로로 2배 하는 효과를 줄 수 있다.

rotate(45deg)를 하면 45도 회전한다.

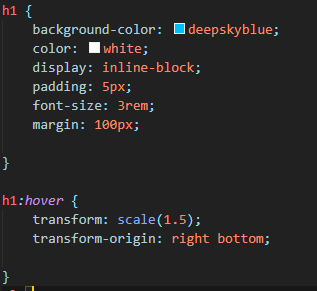
transform-origin

transform-origin을 사용하면 h1에 마우스를 갖다댔을 때 오른쪽 bottom을 기준으로 1.5배 늘어난다.

transform-origin은 백분율을 이용해 값을 나타내는 방법도 있는데 관련 링크를 아래에 걸어두겠다.
https://www.tabmode.com/homepage/transform-origin.html
초보자를 위한 Windows(윈도우즈), HTML과CSS를 사용한 홈페이지 작성과 엑셀(EXCEL),메일(outlook mail),포
[CSS] transform-origin 속성
www.tabmode.com
svg
벡터 그래픽 표준이다.
svg 이미지도 html에 삽입할 때는 img 태그를 쓰면 된다.
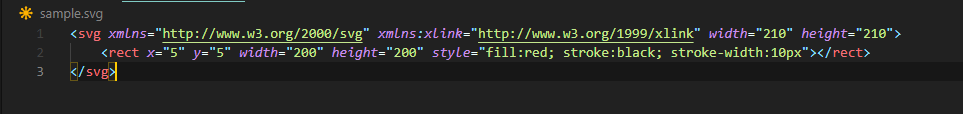
svg는 직접 만들 수도 있는데

sample.svg로 빨간색 사각형을 만들어서 html 파일에 img 태그를 통해 띄우면


transition
transition은 효과가 변경되었을 때 부드럽게 처리해주는 CSS의 기능이다.

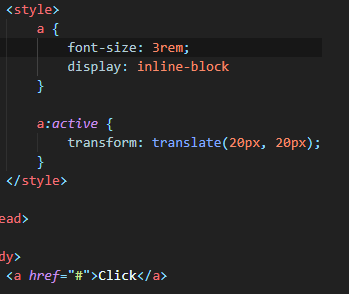
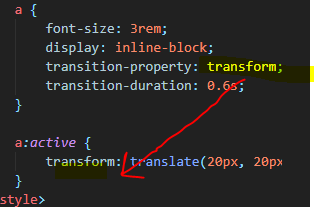
active는 클릭했을 때 효과가 나타나는 것이다.
transform의 속성 중 x축과 y축을 따라 지정된 거리만큼 이동하는 translate을 사용해봤는데
translate:(20px,20px)은 x축,y축을 20px씩 움직인다는 것이다.
그리고 정말 중요한거!
transform이라는 효과는 block또는 inline-block일때만 나오기 때문에
꼭 display:block; 또는 display:inline-block;을 해줘야 한다!
++) 다시 정리
inline : 컨텐츠 사이즈 만큼만 차지 (width,height 속성 무시 margin과 padding도 좌우 간격만 반영)
block: 가로 한줄을 혼자 차지 (width,height,margin,padding 모두 가능)
inline-block: 컨텐츠 사이즈 만큼만 차지해서 다른 앨리먼트 들과 한 줄에 표시 가능 width,height,margin,padding 속성도 모두 가능!
https://www.daleseo.com/css-display-inline-block/
[CSS] display 속성: inline, block, inline-block
Engineering Blog by Dale Seo
www.daleseo.com


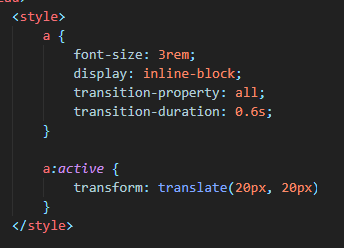
여기서 Click을 클릭하면 0.6초의 딜레이가 되면서 부드럽게 텍스트가 x축으로 20,y축으로 20만큼 옮겨가는 것을
확인할 수 있다.
transition-property:all; 을 하게 되면 모든 속성에 적용하는 것이다.

만약 property를 transform에만 주면 transform 속성만 효과가 나타나게 된다.

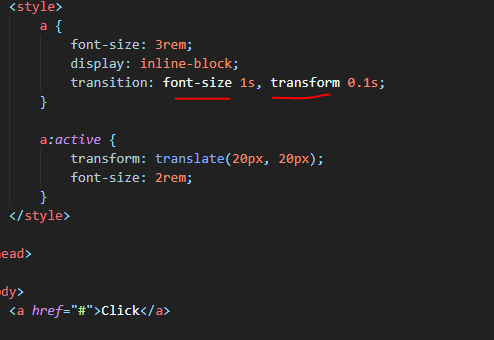
또한 이런식으로 효과를 두개 동시에 줄수도 있는데
font-size가 바뀌는 시간과 transform을 통해 글씨가 이동하는 시간을 다르게 줄 수도 있다.
++) 헷갈리는거
transition- duration: 1s -->1초에 걸려서 효과가 나타는거
transition-delay:1s --> 1초 후에 효과가 나타나는거
transition - timing -function
변화에 패턴을 지정할 수 있다. 기본값은 ease이다.
예를 들어 천천히 -> 빠르게 이런식으로 패턴을 지정해준다.
https://skydoor2019.tistory.com/6
CSS 트랜지션(transition) 효과 사용 방법과 속성 - 이글 하나면 끝!
스카이웹 블로그에 오신걸 환영합니다! Welcome to my blog! 티스토리 블로그 기능이 익숙하지 않은 상태에서 글을 올리는 거라서 이것 저것 아직 부족한게 많은 거 같습니다. 빠른 시간안에 빨리 익
skydoor2019.tistory.com
https://www.codingfactory.net/10953#transition-timing-function
CSS / 애니메이션 / transition / 속성을 서서히 변화시키는 속성
transition transition은 속성을 서서히 변화시키는 속성입니다. transition-property, transition-duration, transition-timing-function, transition-delay 속성을 한 번에 정합니다. IE는 버전 10부터 지원합니다. 문법 transit
www.codingfactory.net
직접 조절하는게 힘들기 때문에 사이트의 도움을 받아서 코드를 복붙해 오면 좋다.
https://matthewlein.com/tools/ceaser
Ceaser - CSS Easing Animation Tool - Matthew Lein
Choose an easing type and test it out with a few effects. If you don’t quite like the easing, grab a handle and fix it. When you’re happy, snag your code and off you go. Now that we can use CSS transitions in all the modern browsers, let’s make them
matthewlein.com
'CSS > 생활코딩' 카테고리의 다른 글
| [CSS기초] 그래픽 (+ 반응형 웹 단위 ) (0) | 2022.03.31 |
|---|---|
| [CSS기초] 미디어 쿼리 ,float ,다단 (0) | 2022.03.29 |
| [CSS기초] flex (0) | 2022.03.29 |
| [CSS]position (0) | 2022.03.28 |
| [CSS기초] 캐스 케이딩과 레이아웃 (0) | 2022.03.28 |




댓글