
만약 파란색 버튼을 클릭하지 않았다면 "버튼을 눌러 사진을 저장해보세요."를 띄울 수 있게 해볼거다.
즉 setImages를 했을때 nextImages가 빈 배열이여야 한다.

그렇기에 Images 배열에 아무것도 없으면 "버튼을 눌러 사진을 저장해보세요."를 띄우고
배열에 원소가 있다면 띄우지 않게 해보겠다. 이미지를 관리하는 곳이 Images 컴포넌트이기에 여기서 수정을 해보면


--> 이런것을 조건부 렌더링이라 한다.
버튼을 한번이라도 누르면 조건문은 사라진다. 왜냐하면 setImages를 하면서 images 배열에 원소가 한개이상 있기 때문이다. (images의 초기상태가 배열임)
만약 화살표 버튼을 한번도 누르지 않았을 때는 파란색 화살표 이모지, 버튼을 한번이라도 누르면 빨간하트로 변하게 해보겠다.
즉 images 배열에 원소가 있으면 하트를 찍었다고 판단하는 것인데 배열의 원소가 있는지 유무를 판단해주는게
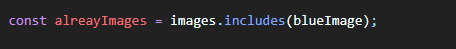
자바스크립트 API인 includes함수이다.
includes는 배열에 원소가 있으면 true 반환, 없으면 false 반환한다.

includes안에 images가 들어가면 안된다. images는 배열이고, 초기 사진의 상태를 가지고 있는 blueImage 를 파라미터로 넣어줘야 한다.
그리고 버튼은 mainImage 컴포넌트에 있기 때문에 alreadyImages를 prop으로 넘겨준다.

세가지를 확인해야하는데 heartIcon이라는 변수를 만들어주어 alreadyImages라는 변수에 이미지가 있으면 true가 반환될거다. 그렇기에 true가 반환되면 빨간하트, false가 반환다면 파란 화살표 이모지를 반환한다.
그리고 button 앨리먼트에 heartIcon을 집어넣어준다.

오 빨간하트로 변했다.
setState
마우스를 빠르게 클릭하면 이게 counter에 반영이 안될 때가 있다. 이는
useState에서 counter와 setCounter가 바라보는 counter가 서로 달라서 매치가 안되기 때문이다.
setCounter에서 prev를 매개변수로 받아와야하는데 이건 previous의 약자로, 기존값을 의미한다.
setCounter안에 nextCounter 변수를 만들어주어 prev+1을한다. (counter+1과 동일)
지금 보면 localStorage에 여러번 접근하는데 리팩토링을 하여 jsonLocalStorage도 이 함수 안에 넣어서 앱이 처음 실행될 때 한번만 접근하게 한다.

그리고 prev+1을 한 nextCounter를 리턴한다.
이렇게 하는 이유는 setState가 비동기적으로 처리되기 때문인데 setState함수는 인자로
새로운 state 객체를 받아올 수 있고, 또는 이전 state 객체를 인자로 받고 새로운 state 객체를 반환하는
함수를 받을 수 있다. 위의 경우는 후자를 선택한 것인데 nextCounter라는 함수를 반환한 것이다.
++) 애초에 setCounter가 useState의 함수이고, 여기서 계속 바뀌는 값 즉 setCounter에 계속 반영되는 값이 counter이기 때문에 당연히 prev객체도 counter가 될 것이다.
https://leehwarang.github.io/2020/07/28/setState.html
React의 setState() 제대로 사용하기 - 이화랑 블로그
React의 setState() 제대로 사용하기 최근 리액트 코드를 짜다가 setState()가 내 예상대로 동작하지 않는 두 가지 상황을 경험 하였다. 첫 번째 상황은 동일한 state를 변경하는 setState()를 연속적으로 사
leehwarang.github.io
https://usecode.pw/functional-set-state-is-the-future-of-react/
함수형 setState가 리액트의 미래이다
리액트(React)는 자바스크립트에서 함수형 프로그래밍(functional programming)을 대중화 했다.
usecode.pw
++) 리팩토링 문제 있음 2회독할 때 해결할 것
'React' 카테고리의 다른 글
| [React] JSX (0) | 2022.04.03 |
|---|---|
| [React] 배포를 위한 준비 / git push origin main 에러 해결법 (0) | 2022.04.01 |
| [React]local Storage를 통한 데이터 유지 (0) | 2022.04.01 |
| [React] Event (0) | 2022.04.01 |
| [React] 왜 React일까? (0) | 2022.04.01 |




댓글