아틀라스
유니티에서 '아틀라스'는 여러 개의 스프라이트(Sprite)를 한 장의 큰 텍스쳐에 모아놓은 것이라고 볼 수 있다.
쉽게 설명하자면, 에셋 스토어에서 Sprites를 다운 받고 나서

위 사진처럼 이미지를 더블클릭하면 여러개의 이미지가 조각나서 또 나타나는 것을 볼 수 있다. 이걸 하나로 묶어준게 아틀라스이다!
특히 모바일의 경우 아틀라스를 사용해줘야 Batch를 줄여준다
+)Batch : 그래픽을 그리기 위해 메모리와 CPU를 사용한 횟수
<참고 사이트>
https://skuld2000.tistory.com/28
[Unity] 이제 Sprite Packer 는 그만. Sprite Atlas 를 사용하자.
유니티에서 아틀라스(Atlas) 는 여러 개의 스프라이트(Sprite)를 한 장의 큰 텍스쳐에 모아놓은 것이라고 볼 수 있다. 게임에는 UI와 배경, 캐릭터, 이펙트 등등에 수많은 텍스쳐 들이 사용되는데 각
skuld2000.tistory.com
프로젝트 기본설정 후 아틀라스로 넘어가 보겠다. 플레이어 이미지의 Inspector창으로 가서

이미지의 Sprite Mode를 Multiple로 변경시켜 준다.

Sprite Editor는 스프라이트 정보를 편집할 수 있는 창이다.
옆에 Slice를 누르면 여러 Type을 결정할 수 있는데 Automatic,Grid by cell size, Grid by cell count가 있다.

Automatic은 이미지를 분석해서 자동으로 잡아주는 모드이다.
Grid by Cell size는 입력한 사이즈대로 균일하게 자르는 모드이다.
Grid by Cell count 는 입력한 개수대로 균일하게 자르는 모드이다.

나는 Grid by cell size를 선택했고, 사이즈는 16:16으로 맞추어줬다.
Padding은 여백을 의미하는데 이것은 1:1로 맞추어줬다.

그러면 이미지가 하나씩 잘려져 있는 것을 볼 수 있다.
Platforms, Enemy 등 다른 Sprites들에도 설정을 해준 후 다시 이미지들을 하이어라키창에 배치한다.

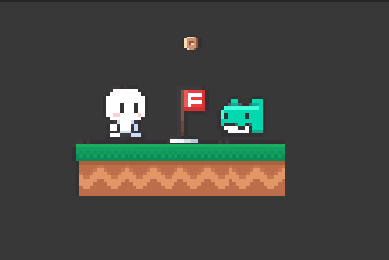
이렇게 브론즈 동전을 만들어볼것인데, 우선 2D Object -> circle을 만들어준다.
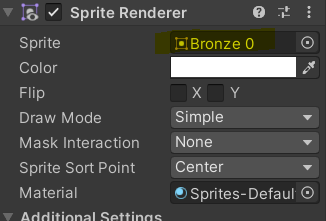
Circle의 sprite Renderer의 Sprite를 Bronze 0으로 설정해주면 위에 사진과 같은 이미지가 된다.

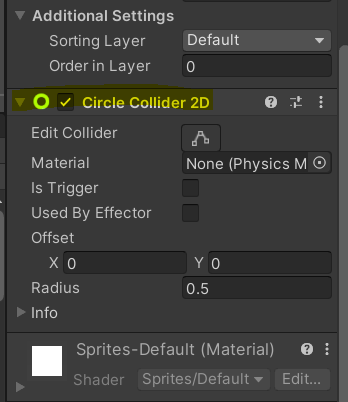
원이기 때문에 Circle Collider2D를 넣어준다.

마찬가지로 Enemy도 만들어준다. 얘는 Player (하얀애) 처럼 Capsule Collider 2D를 넣어준다.
앞서 말한 것처럼 아틀라스는 Batch를 줄여주는데, 아틀라스 스프라이트 끼리는 Batch가 늘지 않는다!
애니메이션
이전까지 캐릭터에는 애니메이션이 없었기 때문에 중력효과 밖에 없었다. 이제 캐릭터가 걷는 효과를 주기 위해서는 애니메이션을 만들어줘야한다!
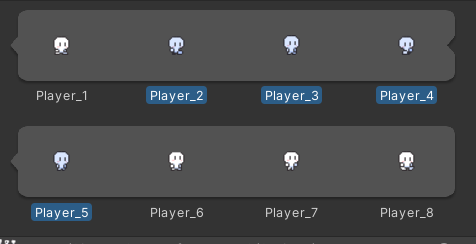
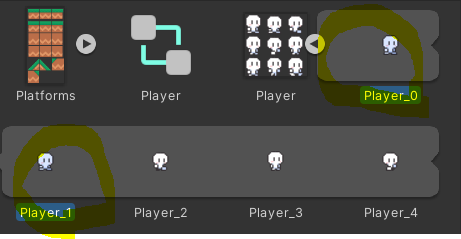
shift키를 눌러서

위 사진처럼 4개의 sprites를 선택해준다. 그리고 얘네를 하이어라키창의 player에 넣어준다.

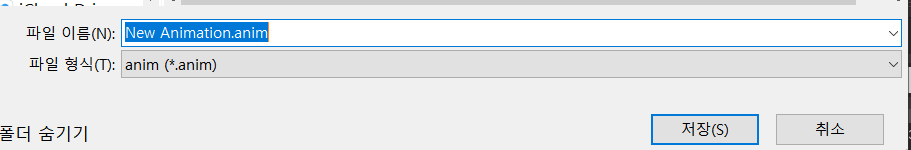
그러면 애니메이션 뭐시기 저장하라고 하는데 Walk라는 폴더를 만든 후 그 안에 저장하면된다.
이름은 NewAnimation이 아니라 Walk로 지정해주면 좋겠다. 안그러면 나중에 Animator할 때 매우 헷갈린다.
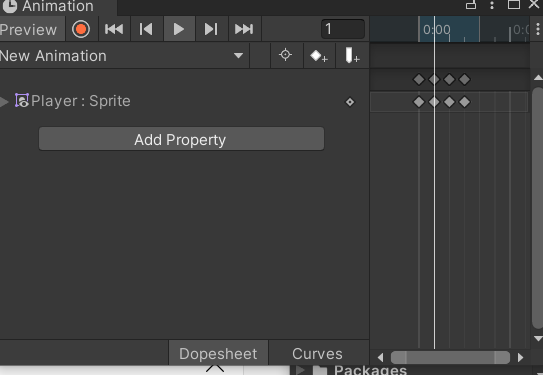
이렇게 되면 애니메이션이 자동저장된다.
애니메이션이 들어있는 Walk 폴더에 보면 Animation Controller가 있는데 이는 애니메이션을 관리하는 컴포넌트 이다.

위 사진에서 Player이라는 이름을 가진 애가 Animaiton Controller이다.
마름모 4개가 있는 것을 볼 수 있는데, 그 이유는 sprites 4개를 넣어줬기 때문이다..!

key frame: 애니메이션 값을 가진 프레임
player가 가만히 있는것을 원하면

저 2개의 이미지를 함께 선택해서 하이어라키의 player에 넣어준다음 폴더이름은 idle이라고 지어준다.
그러고 플레이버튼을 누르면 플레이어가 가만히 있지 않는다
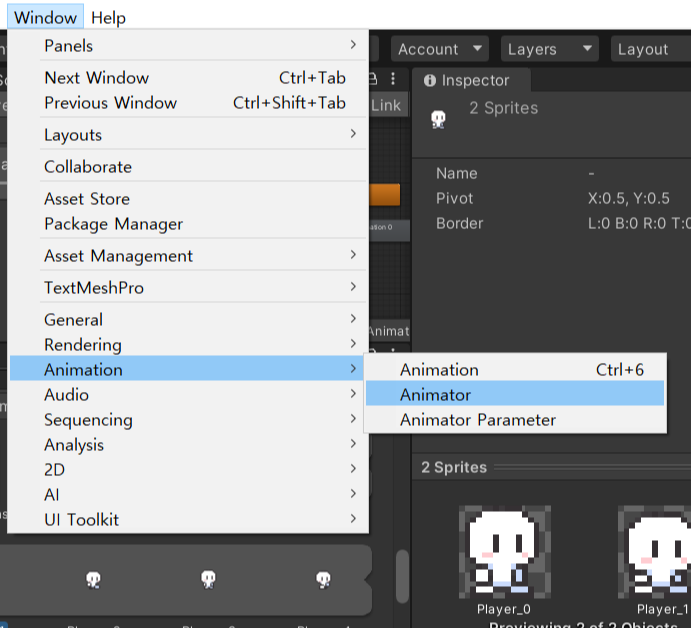
이럴땐 window -> Animation->Animator로 가야한다.

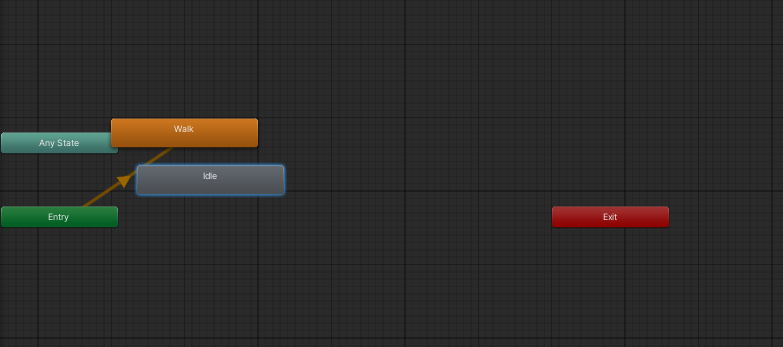
그러면 이런 Animator 창이 뜬다..!

Walk, Idle같은게 state를 의미하는데 이는 애니메이션 상태를 관리하는 애니메이터 단위이다.
가만히 있는 거 (Idle)를 기본으로 맞추고 싶다면
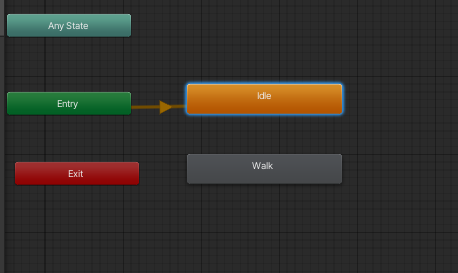
Idle를 마우스 오른쪽으로 클릭 > Set a layer as a default state로 해주면

Idle가 기본상태가 된다!
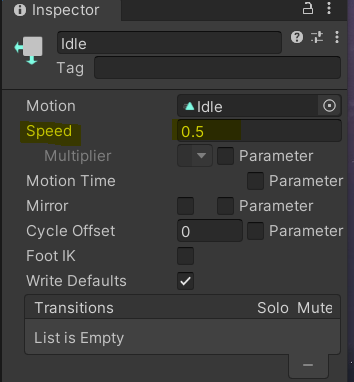
애니메이션의 스피드가 너무 빠를 때에는

애니메이션을 클릭하고 Speed를 줄여주면된다.

'Unity > 2D' 카테고리의 다른 글
| [Unity]2D게임 만들기 #5_타일맵으로 플랫폼 만들기 (1) | 2021.09.26 |
|---|---|
| [Unity]2D게임만들기 #4_ 플레이어 점프 구현 (2) | 2021.09.26 |
| [Unity] 2D게임 만들기 #3-2_ 플레이어 이동과 애니메이션 순환/ 애니메이터 이용해서 플레이어 멈추고 걷기 구현 (2) | 2021.09.06 |
| [Unity]2D게임만들기 #3_플레이어 이동,저항설정 / 리지드바디 오브젝트가 구를 때 해결방법/fixedUpdate와 Update의 차이점 (0) | 2021.08.30 |
| [Unity] 2D게임 만들기 #1_ 프로젝트 기본설정 (0) | 2021.08.23 |




댓글