부모자식 선택자
<ul> 태그 부분에만 폰트컬러를 붉은색으로 주고 싶을 땐 어떻게 해야할까?
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
<html>
<head>
<style>
</style>
</head>
<body>
<ul>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
</ul>
<ol>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
</ol>
</body>
</html>
|
cs |
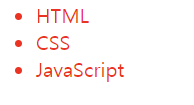
이럴때는 ul li 를 이용하면 된다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
<html>
<head>
<style>
ul li{
color:red;
}
</style>
</head>
<body>
<ul>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
</ul>
<ol>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
</ol>
</body>
</html>
|
cs |

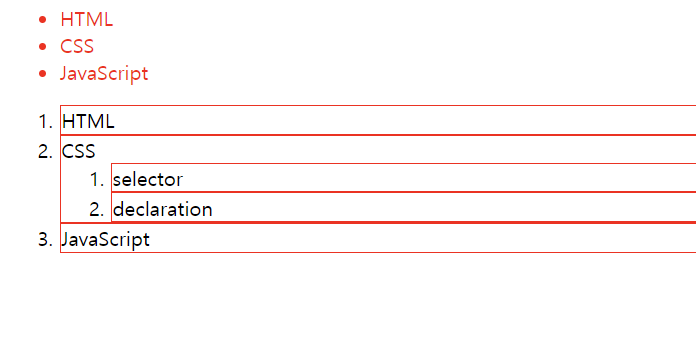
<ol> 태그 안에 또 하나의 <ol>을 만들고 테두리를 그려서 구분해주려면 어떻게 해야할까?
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
|
<html>
<head>
<style>
ul li{
color:red;
}
ol li{
border:1px solid red;
}
</style>
</head>
<body>
<ul>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
</ul>
<ol>
<li>HTML</li>
<li>CSS
<ol>
<li>selector</li>
<li>declaration</li>
</ol>
</li>
<li>JavaScript</li>
</ol>
</body>
</html>
|
cs |

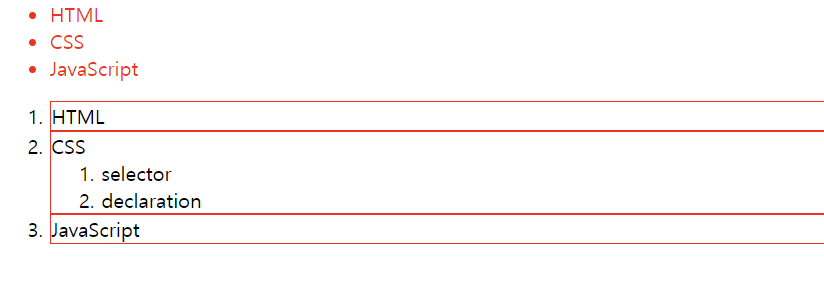
모든 <ol>의 <li> 태그가 아닌 <ol>의 직계자손인 <li>태그에만 빨간색 테두리를 주고 싶으면 어떻게 해야할까?
이럴때는 style 태그에서 부등호 표시 '>'를 사용해 ol > li 으로 명시해준다. (그냥 자손이 아니라 직계 자손일때 사용!)
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
|
<html>
<head>
<style>
ul li{
color:red;
}
ol > li{
border:1px solid red;
}
</style>
</head>
<body>
<ul>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
</ul>
<ol>
<li>HTML</li>
<li>CSS
<ol>
<li>selector</li>
<li>declaration</li>
</ol>
</li>
<li>JavaScript</li>
</ol>
</body>
</html>
|
cs |
하지만 이렇게 해도 직계자손에만 빨간 테두리가 남지 않는다.
그래서 직계자손에게만 테두리가 생기는 고유의 효과를 주기 위해서 "아이디 선택자"를 사용해볼거다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
|
<html>
<head>
<style>
ul li{
color:red;
}
#lecture > li{
border:1px solid red;
}
</style>
</head>
<body>
<ul>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
</ul>
<ol id="lecture">
<li>HTML</li>
<li>CSS
<ol>
<li>selector</li>
<li>declaration</li>
</ol>
</li>
<li>JavaScript</li>
</ol>
</body>
</html>
|
cs |
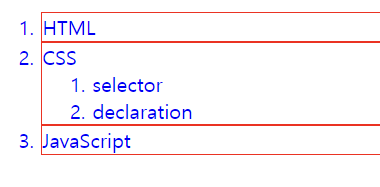
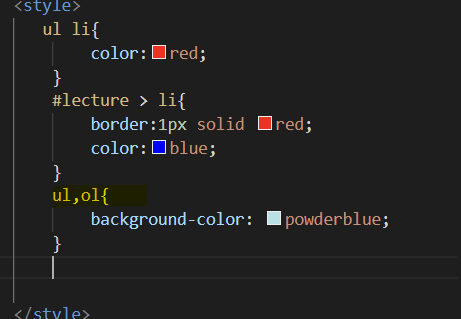
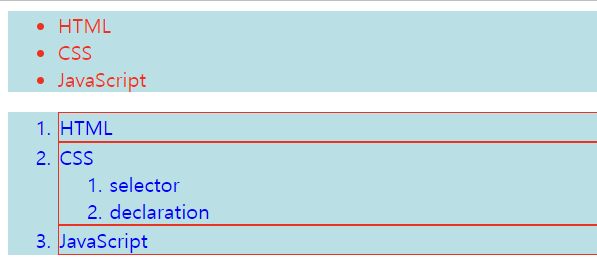
id 선택자인 "lecture"를 만들면 lecture의 직계자손인 li에만 테두리가 적용된다.

그렇다면 lecture 안에 color라는 속성의 속성값을 blue로 줘볼 것이다.

lecture의 모든 li태그의 글자색이 파란색으로 바뀌었는데 이는 color라는 속성이 그 아래에도 상속되어서 <ol> 안의 <ol>의 <li> 태그에도 즉, 모든 <li>의 폰트 색상이 파란색이 된다.
즉, 부모 자식 선택자에 적합한 property는 border이고, 상속이랑 결합했을 때 적합한 속성은 color이다.
ul태그와 ol 태그에 백그라운드 컬러를 주고 싶으면 어떻게 해야할까?

코드의 중복을 피하기 위해 ul과 ol을 묶어서
로 해주면 된다.

정리하자면
ul li 는 부모와 자손의 관계
#lecture > li 는 부모와 자식의 관계
ul,ol은 대등한 관계
로 생각하면 될 것이다.
CSS Diner
CSS 문제 풀어볼 수 있는 사이트이다.
아직 22단계 밖에 못풀음..
가상 클래스 선택자
가상 클래스 선택자는 클래스 선택자는 아니지만 각각의 element의 상태에 따라 element를 선택할 수 있다는 점에서 붙은 이름.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
</style>
</head>
<body>
<a href="https://opentutorials.org"> 방문함</a>
<a href="https://a.a"> 방문안함</a>
</body>
</html>
|
cs |

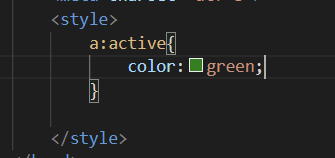
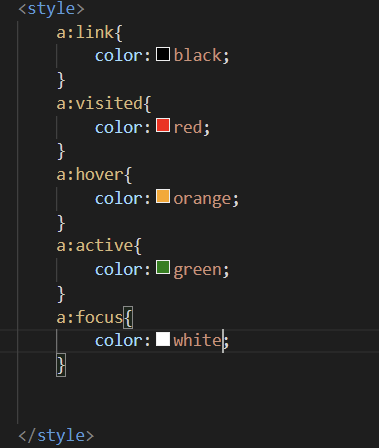
이제 style 태그 안을 수정해볼 것이다.

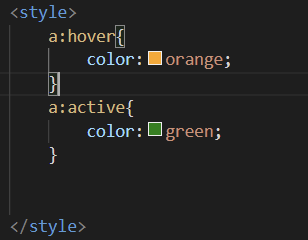
:active
a:active는 모든 a 태그 중에 active 되어있는 선택자를 의미한다.
마우스로 길게 누르면 초록색으로 폰트가 변한다.

--> 이런걸 가상 클래스 선택자라고 한다. 마치 클래스 처럼 동작해서 각각의 element의 상태에 따라 선택자가 선택되기도 하고, 안되기도 하는
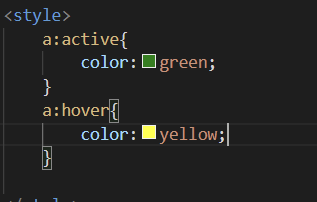
:hover

마우스를 올려놓으면(롤오버) 노란색으로 폰트 색깔이 바뀐다.

이렇게 되면 active에 준 효과(폰트 색깔이 초록색으로 바뀌는)가 나타나지 않게 되는데, CSS에서 동급인 효과의 경우 뒤에쪽에 있는게 실행된다.
만약 롤오버 했을때 노란색으로 변하고, 마우스로 클릭했을때 초록색이 나오는 즉, 효과를 동시에 나타내고 싶으면 둘의 순서를 바꿔주면 된다.

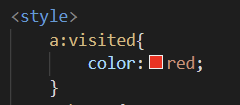
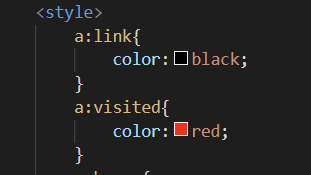
:visited
"방문함" 이라는 글자에 빨간색으로 폰트 색깔을 바꾸고 싶으면 어떻게 해야할까?
이때는 a:visited를 사용한다. 글자 자체가 "방문함"일 뿐만 아니라 "방문함"에 해당하는 a태그에 걸려있는 링크에 내가 이미 방문했기에 원래는 보라색이지만 이를 인위적으로 빨간색으로 바꿔줄 것이다.


:link

반대는 a:link이다

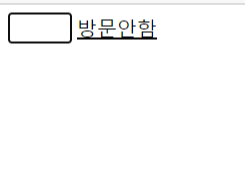
focus
focus는 가장 마지막에 넣어주면 좋다

"방문함"이라는 글자에 마우스를 갖다대고 tab키를 누르면

글자 위에 하얀색 배경의 상자가 생긴다.
focus의 경우 input박스에서 텍스를 입력가능한 상태일때 색깔 효과를 주는 경우에 사용한다.

위의 사진 처럼 이름을 입력받기 위해 <input type="text"> 를 이용해주는데
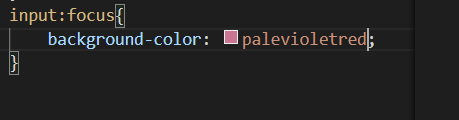
이때 <style>태그에서

이런식으로 input 태그에 포커스를 줄 수 있다.
'CSS > 생활코딩' 카테고리의 다른 글
| [CSS]position (0) | 2022.03.28 |
|---|---|
| [CSS기초] 캐스 케이딩과 레이아웃 (0) | 2022.03.28 |
| [CSS 기초] font-size/color/text-align (0) | 2021.12.28 |
| [CSS기초]선택자와 선언/선택자의 종류 (0) | 2021.11.24 |
| [CSS기초] HTML과 CSS가 만나는 법 (0) | 2021.11.18 |




댓글