font-size
폰트 사이즈는 글꼴의 크기를 지정하는 것으로, 주요 단위로는 px,em,rem이 있다.
px은 폰트의 크기가 고정되어 있는 것이다.
em이나 rem은 사용자가 브라우저에서 폰트의 크기를 바꾸면 폰트의 크기가 가변적으로 변화한다.
오늘날에는 이 세가지 단위 중 rem을 쓰면 된다.
그 이유는 폰트 크기를 조정할 수 있는 사용자의 권리를 존중해주기 위해서이다.
px와 rem의 가장 큰 차이점은 사용자가 브라우저의 글꼴 크기를 키웠을때인데,
px은 바뀌지 않고, rem은 바뀐다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
<html>
<head>
<style>
#px{
font-size:16px;
}
#rem{
font-size:1rem;
}
</style>
</head>
<body>
<div id="px">PX</div>
<div id="rem">REM</div>
</body>
</html>
|
cs |

PX와 REM 모두 글씨크기가 같은 크기로 뜬다.

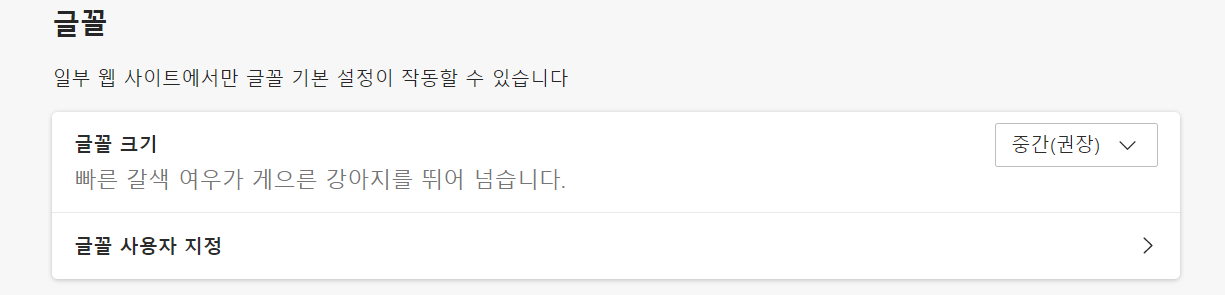
나같은 경우는 크롬이 아니라 마이크로소프트 엣지로 열리는데 이때는 설정 -> 브라우저 디스플레이 -> 글꼴에 가면
글꼴 크기가 중간으로 되어있는 것을 볼 수 있다. 이 글꼴 크기를 "매우 작음"으로 설정하면

PX는 크기가 고정되어 있는데 REM은 크기가 작게 변한 것을 확인 할 수 있다.
이처럼 사용자가 처해있는 환경에 따라서 스스로 조절할 수 있게 하는 rem이다.
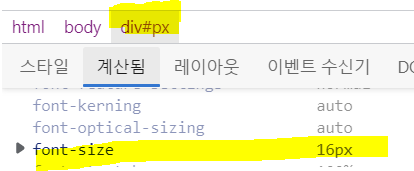
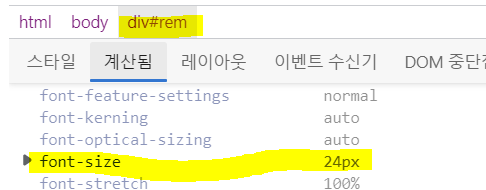
f12(개발자도구) 누르고 html태그 선택한 후 elements->computed를 통해 font-size를 확인해 볼 것이다.
설정에서 글꼴의 크기를 "매우크게"로 지정했을 때 PX는 16px(고정)이지만 rem은 24px(가변)이다.


이렇게, rem은 가변적으로 크기가 조정가능하다.
text-align
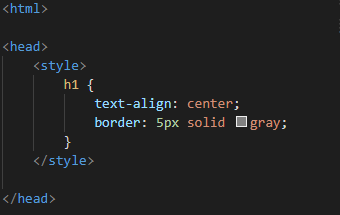
text-align은 정렬하는 것을 의미한다.

border는 테두리를 지정하는 거고 text-align = center; 해주면 가운데에 정렬하는 것이다.
color
color를 지정하는 방법은 color name,hex,rgb가 있는데
hex는 #FF0000 이런거고 rgb는 사용할 때 꼭 rgb(0,255,255)처럼 괄호를 열어줘야 한다.

font-family
font-family:arial,verdana,"Helvetica Neue" ;
arial이 없으면 verdana , verdana가 없으면 Helvetica가 나오게 하라는거
serif는 영문쓸 때 장식을 주는 걸 말하고 sans serif는 장식 안주는 걸 말함
monospace -> 고정폭
font-weight -> 폰트 진하게 표시
line-height -> 행과 행 사이의 간격(기본 값은1.2)
'CSS > 생활코딩' 카테고리의 다른 글
| [CSS]position (0) | 2022.03.28 |
|---|---|
| [CSS기초] 캐스 케이딩과 레이아웃 (0) | 2022.03.28 |
| [CSS기초] 부모자식 선택자/가상 클래스 선택자/여러가지 선택자들 (0) | 2021.12.22 |
| [CSS기초]선택자와 선언/선택자의 종류 (0) | 2021.11.24 |
| [CSS기초] HTML과 CSS가 만나는 법 (0) | 2021.11.18 |




댓글