728x90
반응형
자바 스크립트에서 함수는 모듈의 근간이 된다.
유효 범위
유효범위는 변수의 수명을 의미한다.

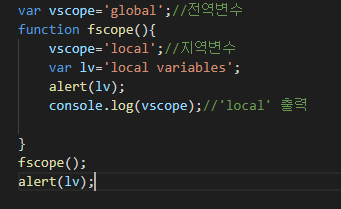
global은 전역변수이고 local과 local variables는 지역변수가 된다.
alert(lv);를 하게 되면 에러가 뜨는데 이는 지역변수는 지역안에서만 호출 가능하기
때문이다.
var의 의미는?

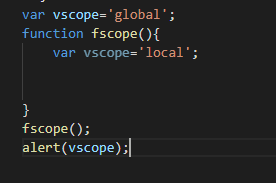
이때 출력값은 global이다. vscope이 전역과 지역에 각각 두번 생성되었기에
함수 밖에 있는 alert는 당연히 전역에 있는 vscope를 호출해준다.
이를 통해 자바스크립트에서 지역변수는 함수 내에서만 그 기능을 한다고 볼 수 있다.!!

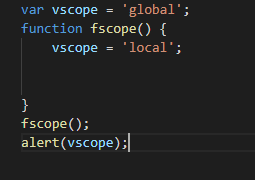
이 경우는 local이 호출되는데 그 이유는 vscope가 새로 생긴게 아닌 전역에 있는 vscope가
함수 안에 다시 정의되었기에 사실상 함수 안에 있는 vscope도 본질은 전역변수이기 때문이다.

이 경우는 vscope이 선언되었을 때 먼저 지역변수인지 부터 찾는다. 앞에 지역변수가
선언되어 있기에 vscope='local'에는 지역변수값이 할당되고
출력은 global이 나오게 된다.
유효범위의 효용

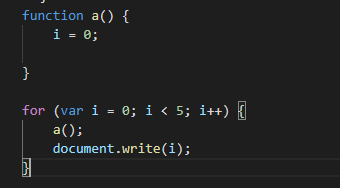
이 경우 무한루프가 되는데 이유는 var가 안붙어 있으면 전역변수이기 때문이다.
a함수에 들어있는 i는 사실상 for문 안의 i와 같은 전역변수이고 for문이 5번 반복해야하는데
a가 호출하면서 계속 i를 0으로 초기화시켜주므로 무한루프에 빠진다.
그렇기에 var를 붙여줘야 한다.
그럼에도 전역변수를 사용해야하는 상황
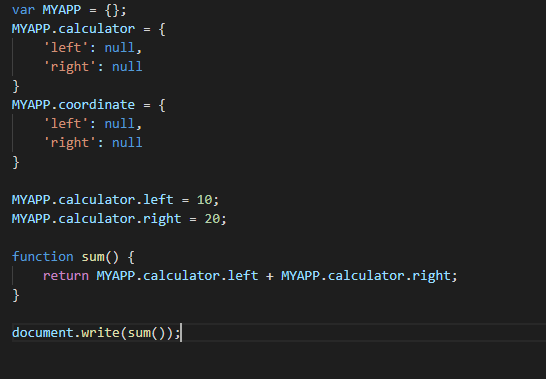
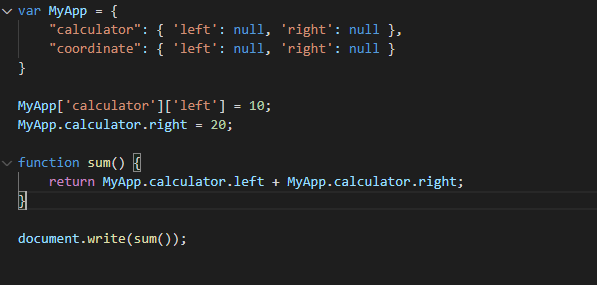
불가피하게 전역변수를 사용해야 하는 경우는 하나의 객체를 전역변수로 만들고 객체의 속성으로 변수를 관리한다.

굉장히 클래스와 느낌이 비슷한데 차라리 클래스를 만들어서 객체를 생성하는게 더 낫지않을까 하는 생각도 든다.
클래스로 한번 구현해봤는데 잘 안된다. ㅋㅋㅋㅋ 아무래도 자바의 클래스와 자바스크립트의 객체 모양이 헷갈려서 그러는 것 같다.

아주 초보자의 눈높이에 맞게 쉽게 표현하자면 이럴 것 같다.
그냥 객체를 전역변수처럼 사용하는 것이다!
정적 유효범위
자바 스크립트는 함수가 선언된 시점에서 유효범위를 갖는다.

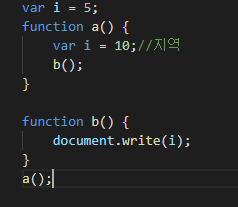
b함수에서 i는 우선 지역변수를 찾는데, 존재하지 않아서 전역변수를 찾는다.
document.write(i)를 호출할때의 전역변수는 i=5이기에 5가 출력된다.
사용될때가 아닌 정의될때의 전역변수를 정적 유효범위라고 한다.
어떤 사람은 b가 a함수에서 호출되었기에 a의 지역변수 i인 10이 출력된다고 생각될 수 있지만
a에 있을 때는 사용되는 때이고, 정의될때를 생각해야한다! -> 이때 b함수의 전역변수는 i=5이다.
728x90
반응형
'JavaScript > 기초' 카테고리의 다른 글
| [JS기초] this/상속 (0) | 2022.03.26 |
|---|---|
| [JS기초] 생성자와 new ,전역객체 (0) | 2022.03.22 |
| [java script 기초] 객체,모듈 (0) | 2022.03.12 |
| [JavaScript 기초] 배열 (0) | 2022.03.11 |
| [JavaScript 기초] 변수,비교, 조건문,반복문,함수 (0) | 2022.03.11 |



댓글