728x90
반응형
자바스크립트는 prototype - based - programming이다.
생성자와 new

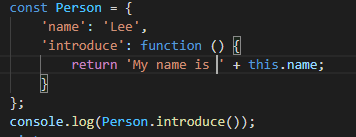
this에는 Person이 들어가게 된다. 이걸 좀 더 예쁘게 프로퍼티와 메서드를 함께 정의해볼거다.

생성자는 객체를 만드는 역할을 하는데 자바스크립트에서 함수는 재사용 가능한 로직의 묶음이 아닌
생성자의 역할도 한다!

new Person()에서 Person()은 함수가 아닌 생성자이다!
이건 객체의 생성자이다.
p에는 비어있는 객체가 만들어지게 된다.
자바에서 생성자는 클래스에 있는데 자바스크립트는 함수일뿐이다. 어디에 소속된게 아니다.
이 함수에 new를 붙이면 객체가 만들어진다.
만약에 name이 'kim'인 사람이 더 들어온다면 정보가 중복된다.

객체를 각각 생성해서 p와 p1에 넣어주면 중복해서 쓸 필요가 없다.
여기서 this.name=name; this.introduce가 생성자에 해당하는 부분이다.
이렇게 생성자는 초기화하는 역할을 한다!
전역객체
window는 전역객체이다.
모든 객체는 전역객체의 프로퍼티이다!

window.func에서
window는 객체 func는 속성인데 객체 안에 있는 함수이므로 메서드이다.
window는 생략해도 상관 없다.
728x90
반응형
'JavaScript > 기초' 카테고리의 다른 글
| [JS기초] this/상속 (0) | 2022.03.26 |
|---|---|
| [JavaScript 기초] 함수지향 - 유효범위(전역변수,지역변수) (0) | 2022.03.16 |
| [java script 기초] 객체,모듈 (0) | 2022.03.12 |
| [JavaScript 기초] 배열 (0) | 2022.03.11 |
| [JavaScript 기초] 변수,비교, 조건문,반복문,함수 (0) | 2022.03.11 |



댓글