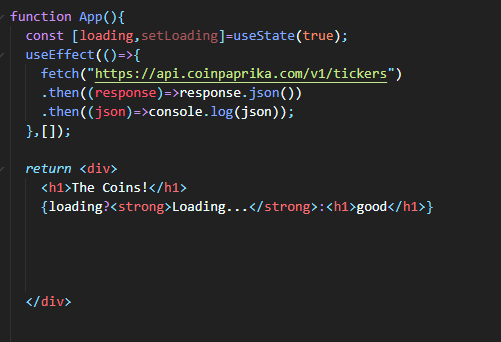
1. loading state 만들고 fetch를 통해 api 호출

useEffect를 사용해서 api한번만 호출할거기에 당연히 디펜던시가 빈배열이여야 한다.
그리고 useEffect안에 fetch통해서 api호출한다.
https://www.daleseo.com/js-window-fetch/
[자바스크립트] fetch() 함수로 원격 API 호출하기
Engineering Blog by Dale Seo
www.daleseo.com

response로부터 json호출하는데
여기서 then은 api호출이 성공적일때 이후에 실행될 구문을 말한다.
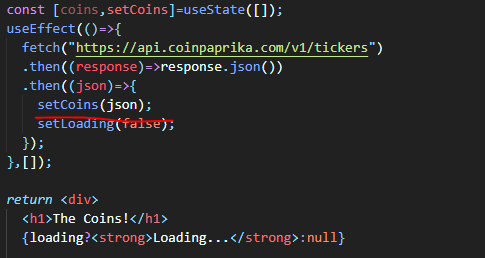
2.useState 통해 json data 배열에 저장
이 json data들을 어떻게 보여줄 수 있을까? (사실상 json data가 코인 관련된것)
바로 useState를 사용하면 된다!
json 데이터를 담아줄 배열을 useState를 통해 생성하고

setCoins를 끝냈다면 setLoading을 false로 바꿔줘야한다.
이렇게 하면 loading이 매우 빠르게 사라지게 된다.
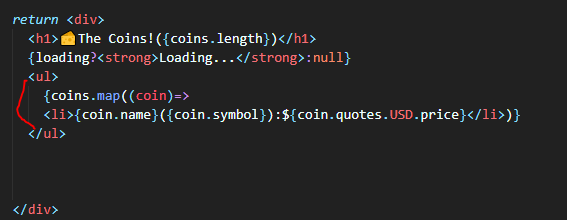
이제 coins라는 변수에 코인들의 array가 담겨있다. 이제 map을 사용해볼거다.
이 데이터를 ui에 보여줘야 하기 때문이다!
3.map을 사용하여 UI에 데이터 띄우기

map을 할 때 coins.map((coin,index)=><li>{coin.name} <li> );
여기서 index는 필요없다. 이 인덱스는 고유의 값으로 key에 담아주는데 api 받아올 때
coin들이 id를 가지고 있어서 이 id를 key로 쓰면 되고 굳이 <li>안에 key 속성을 넣지 않아도 에러가 뜨지 않는다.

처음에는 빈 배열이기 때문에 coin의 개수가 0이 되는데
(빈 배열을 두지 않으면 undefined error가 뜬다!)

코인을 다 가져오면 9207개가 되는 것을 확인 할 수 있다.
loading이 될때는 select태그의 ui 가 보이지 않게 하고 싶어서 코드를 좀더 다듬어봤다.
우선 Selection이라는 컴포넌트를 만든 다음 props로 coins를 주고
select 앨리먼트들을 리턴해줬다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
|
import Button from "./Button";
import styles from "./App.module.css";
import {useState,useEffect} from "react";
function Selection({coins}){
return(
<select>
{coins.map((coin)=>
<option>{coin.name}({coin.symbol}):${coin.quotes.USD.price}</option>)}
</select>
);
}
function App(){
const [loading,setLoading]=useState(true);
const [coins,setCoins]=useState([]);
useEffect(()=>{
fetch("https://api.coinpaprika.com/v1/tickers")
.then((response)=>response.json())
.then((json)=>{
setCoins(json);
setLoading(false);
});
},[]);
return <div>
<h1>🧀The Coins!({coins.length})</h1>
{loading?<strong>Loading...</strong>:<Selection coins={coins}/>}
</div>
}
export default App;
|
cs |
크롬 확장 프로그램 json view
이건 다른건 아니고 json 파일들을 정렬해서 key-value를 정돈해서 보고 싶을 때 도움을 주는 확장프로그램이 있다
https://chrome.google.com/webstore/detail/jsonview/gmegofmjomhknnokphhckolhcffdaihd/related?hl=ko
JSONView
브라우저에서 JSON 문서를 보세요.
chrome.google.com
'React' 카테고리의 다른 글
| [React] Movie App 만들기! (0) | 2022.05.05 |
|---|---|
| [React] coin tracker 심화 - 달러를 비트코인 단위로 바꾸기 (0) | 2022.05.05 |
| [React] to-do list를 만들어보자! (0) | 2022.05.02 |
| [React] clean up function (0) | 2022.05.02 |
| [React] props (0) | 2022.04.08 |




댓글