728x90
반응형
우선 하기 전에 깃허브에 레포지토리 만들고
git init
git commit -m "first commit"
git remote add 머시기 같이 레포지토리 처음 만들면 setup하라고 주는 명령어 입력하면 된다.
그리고 npm i gh-pages 명령어 입력한다.
npm run build
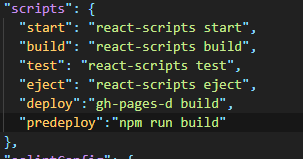
pacakge.json에 scripts를 보면

build라는 script가 있을 것이다!
이걸 실행하면 우리 웹사이트인 production ready code가 실행되며 코드가 압축되고 모든게 최적화 된다.
터미널에 npm run build를 입력한다.
그러면 build 폴더가 생긴다. 여기에 압축된것들이 들어가는 것이다.
package.json으로 돌아가서
마지막줄에
"homepage:"https://깃허브 username.github.io/레퍼지토리 이름"
을 추가해주면 된다.

그리고 package.json의 scripts에 deploy와 predeploy추가

왜 predeploy를 추가했나면 먼저 build하고 난 다음에 deploy해야한다는 것을 기억하고 싶지 않기 때문이다.
그리고 build 폴더 삭제 후 npm install gh-pages 명령어 터미널에 입력하고 npm run deploy 명령어 터미널에 입력한다.

이렇게 뜨면 끝
728x90
반응형
'React' 카테고리의 다른 글
| [React Hook] useState (0) | 2022.07.03 |
|---|---|
| [React] Movie App 만들기! (3) - 다이나믹 URL 만들기 (0) | 2022.05.06 |
| [React] Movie App 만들기(2) - Router을 사용해보자! (0) | 2022.05.06 |
| [React] Movie App 만들기! (0) | 2022.05.05 |
| [React] coin tracker 심화 - 달러를 비트코인 단위로 바꾸기 (0) | 2022.05.05 |



댓글