프로세싱을 공부하는 수업에서 교수님이 자바 스크립트에 대한 강조를 엄청나게 많이 하셨는데 나는 자바 스크립트를 몰랐기에 생활코딩을 보며 공부를 시작했다. 그래서 중요한 내용은 티스토리에 적으려고 새로운 카테고리를 하나 더 만들었다. 자바 스크립트에 대한 모든 문법을 쓰는게 아닌 내가 주로 쓰는 자바와 다른 부분들만 정리해두려 한다..!
변수
변수를 선언할 때
var a=1;
이런식으로 사용하고 var은 생략가능하다.
var에는 int형 뿐만 아니라 string도 가능하다.
출력방법
alert();
--> 대화상자를 띄워서 사용자에게 데이터를 전달해준다.
console.log();
--> 웹브라우저의 콘솔을 통해 데이터를 출력해준다.
vs code를 같은 ide를 쓰는 경우 콘솔창에 출력값이 뜬다.
document.write();
--> 웹페이지가 로딩될 때 실행되면, 웹페이지에 가장 먼저 데이터를 출력한다.
http://www.tcpschool.com/javascript/js_intro_output
코딩교육 티씨피스쿨
4차산업혁명, 코딩교육, 소프트웨어교육, 코딩기초, SW코딩, 기초코딩부터 자바 파이썬 등
tcpschool.com
비교 연산자
a=1 이면 a라는 변수에 1을 대입하라는거다.
alert(1=='1'); --> ==는 동등연산자로 데이터타입이 달라도 의미가 같으면 true 다르면 false가 되는데 이 경우는 true
alert(1==='1'); --> 얘는 일치 연산자이다. 좌항과 우항의 데이터 타입이 정확히 같을 때만 true를 반환하기에
이 경우는 false를 반환한다는 것을 알 수 있다.
===
null -> 값이 없다
undefined -> 값이 정의되어있지 않다.
var a;
alert(a);
를 한다면 콘솔창에는 undefined가 뜰 것이다.
var a=null
alert(a);
를 한다면 콘솔창에는 null이 뜬다.

prompt
자바 스크립트에서 문자열을 입력받을 때 사용한다.


for문
보통 자바나 c언어의 경우 for문을
for(int i=0;i<5;i++){
}
으로 사용하는데 자바 스크립트는 var i=0;으로 초기값을 설정해야 한다.

함수
기본형식은
function 함수명 (인자){
코드
return 반환값
}

함수의 입출력은

return 의 경우 뒤 따라 오는 값을 함수의 결과로 반환함과 동시에 함수를 종료시킨다.
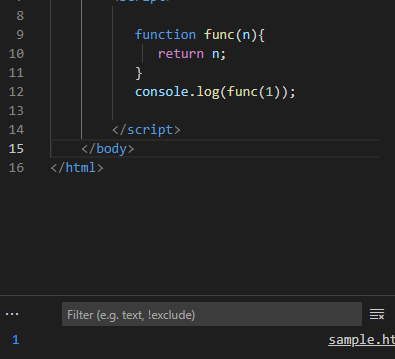
함수의 인자는
함수의 매개변수에 들어가는 입력값을 의미 한다.

자바와 다른 점은 매개변수의 데이터 타입을 지정해줘야 하는데 자바 스크립트는 매개변수의 데이터
타입을 지정해주지 않아도 되었다. 심지어 var n이라고 지정해주지 않아도 되었다!!
'JavaScript > 기초' 카테고리의 다른 글
| [JS기초] this/상속 (0) | 2022.03.26 |
|---|---|
| [JS기초] 생성자와 new ,전역객체 (0) | 2022.03.22 |
| [JavaScript 기초] 함수지향 - 유효범위(전역변수,지역변수) (0) | 2022.03.16 |
| [java script 기초] 객체,모듈 (0) | 2022.03.12 |
| [JavaScript 기초] 배열 (0) | 2022.03.11 |




댓글