728x90
반응형
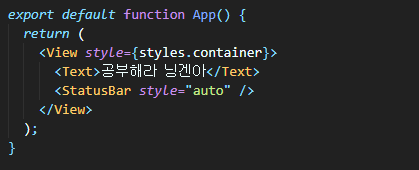
1.RN은 웹사이트가 아니다. -> <View> 사용
RN은 웹사이트가 아니기 때문에 <div>태그를 쓸 수 없다. 대신 <View> 태그는 쓸 수 있다.
<View> 는 container이고 모든 것은 다 View로 만들게 될 것이다.
그래서 항상 import 해야한다.
2.RN에 있는 모든 text는 text component에 들어가야 한다.
<Text> Hello </Text> 이런식으로!

3. View 에는 style이 있다.

그러나 웹에서 사용하던 모든 속성들을 사용할 수 없다. 예를 들면 border같은거
하지만 CSS의 98프로 정도는 사용가능하다!
StyleSheet.create는 object 이다.
이 친구의 기능은
1.아주 좋은 자동 완성기능을 제공한다.
2.스타일 component를 정리하는데도 유용하다고 한다.
그러나 얘가 반드시 필요한 것은 아니다...!
만약에 StyleSheet.container를 안쓰면 view 엘리먼트에 style 속성있는데다가 한꺼번에 몰빵시켜도 된다.
Styles를 분리하는데 도움을 준다.
++) 실행시킬 땐 터미널에 npm start 하면 됨!
4.status bar
status-bar는 react native에서 import하지 않았다.
이건 third-party package이다.
얘는 시계,배터리,wifi를 의미한다.

일부 component와 대부분의 react native는 운영체제와 소통하는 component일 뿐이다.
절대 브라우저가 아니다!!
728x90
반응형
'React Native' 카테고리의 다른 글
| [RN] Weather App을 만들기 위해 Weather API 받아오기 (0) | 2022.05.14 |
|---|---|
| [RN] Weather APP만들기 위한 geolocation 받아오기 (0) | 2022.05.14 |
| [RN] Style (0) | 2022.05.13 |
| [RN] Layout (0) | 2022.05.09 |
| [RN] RN을 들어가기 전에! (0) | 2022.05.02 |




댓글