https://docs.expo.dev/versions/latest/sdk/location/
Location - Expo Documentation
Expo is an open-source platform for making universal native apps for Android, iOS, and the web with JavaScript and React.
docs.expo.dev
expo documentation을 보면 location 에 대한 내용이 있다.
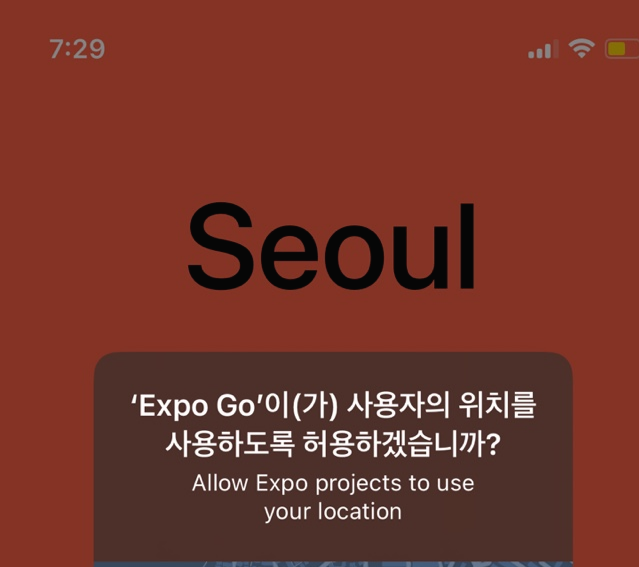
여기 코드를 활용하여 접근권한을 설정해주면 되는데

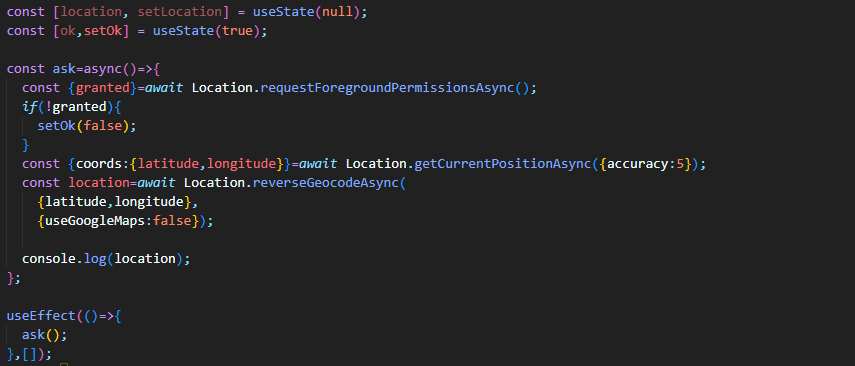
useState,useEffect, async,await를 활용하여 초기설정을 해준다.

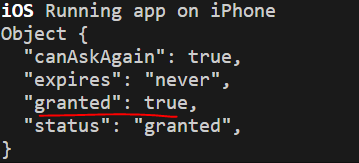
granted가 true가 되면서 위치정보 수집이 허용된다.

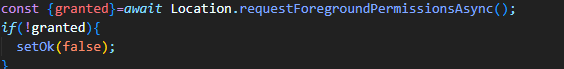
이제 이 permission이라는 변수 안에 granted를 가져올 것이다.

만약 granted가 아니라면 setOk를 false로 설정해준다.
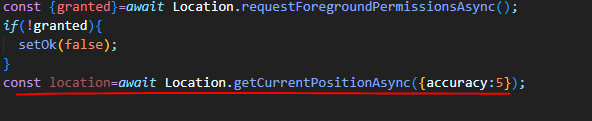
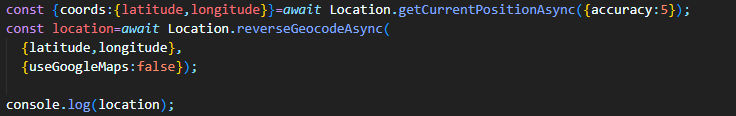
이제 유저의 위치 정보를 얻기 위해 GetCurrentPosition을 사용해줄 것이다.


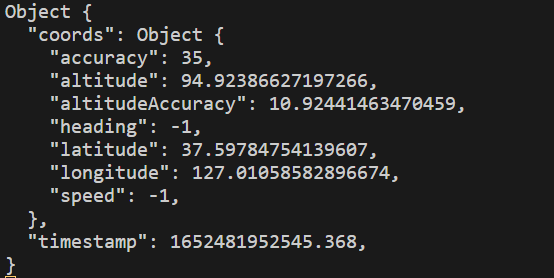
여기서 location을 console.log해보면 latitude와 logitude를 구할 수 있는데 이 두가지만 가져올 것이다.
latitude와 longitude 옵션을 가지고 reverse geocoding을 하면 되는데
우선 location 변수설정을 {coords:{latitude,longitude}}로 해주고

reverseGeocode로 위도, 경도를 받아주면
현재 내가 사는 곳의 위치가 콘솔창에 뜬다.

지금까지 한 것을 정리해보자면 Permission받고, CurrentPosition을 받고 , Geocode를 통해 좌표를 주소정보로 변환하는 것을 리턴받는 것 까지 했다.
이제 useState를 통해 City의 이름을 받아줄 것이다.


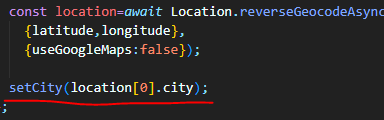
setCity를 통해 현재 내가 있는 위치의 city를 city라는 변수에 담아준다.

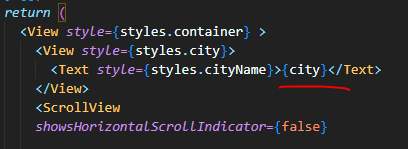
{city}로 바꿔준다.
여기서 왜 location[0].city를 하는지 궁금할 수 있는데
특히 [0] !

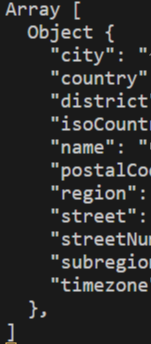
location을 console.log 해보면 값이 배열로 나온다. 배열 안에 객체가 있는데 또 그 객체안에 city가 있기에 location[0].city를 해줘야 하는 것이다.

'React Native' 카테고리의 다른 글
| [RN] WeatherApp 만들기 - Icons 사용하기 (0) | 2022.05.14 |
|---|---|
| [RN] Weather App을 만들기 위해 Weather API 받아오기 (0) | 2022.05.14 |
| [RN] Style (0) | 2022.05.13 |
| [RN] Layout (0) | 2022.05.09 |
| [RN] React Native rules (0) | 2022.05.06 |




댓글