Flex Box
RN의 flex box는 웹에서 작동하는 것이랑 비슷하다.
우선 RN에 없는건
display:block
display:inline-block
display:grid
가 없다. 그래서 flex box만 하면 된다.
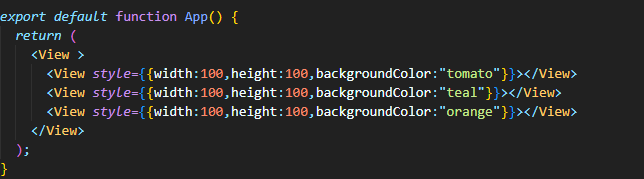
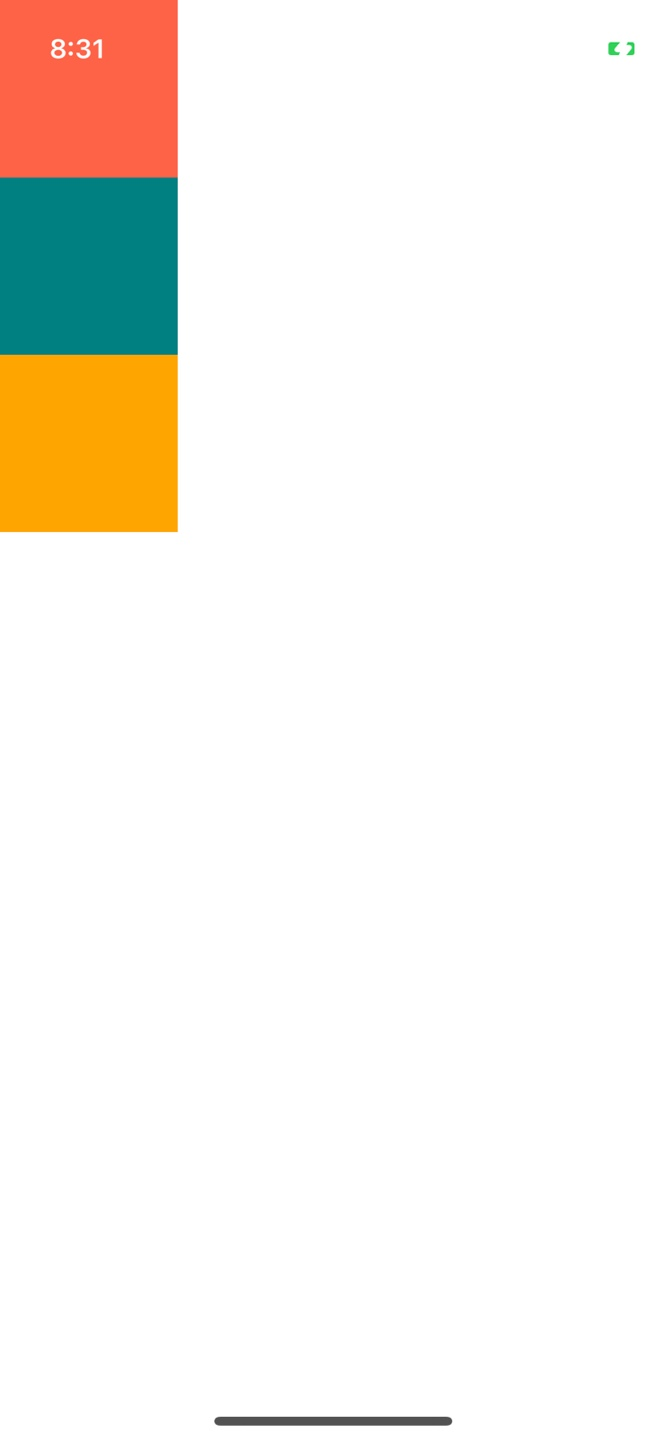
우선 박스들의 기본 값은 상자들이 세로로 위에서부터 일렬로 배치되어있다.


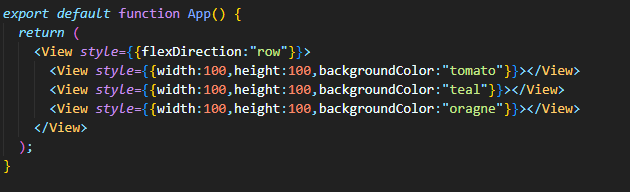
근데 이걸 가로로 정렬하고 싶으면 어떻게 해야할까??
1.View에 Flex Container가 되라고 말할 필요가 없다.
맨위에 View 컴포넌트의 속성에 flexDirection을 "row"로 지정하면 된다.

웹에서는 display:flex를 한다음에 flex-direction을 설정해줬었다.
하지만 RN에서는 Contatier View가 이미 Flex Container이다.
즉 모든 View가 Flex Container이다!
또 중요한 것은
flex-direction의 기본값은 column이다. (웹에서는 기본값이 row였다!)
2. 너비와 높이에 기반해서 레이아웃을 만들지 않는다.
width와 height에 기반해서 레이아웃을 만들지 않는다. --> 반응형 디자인에 대해 생각해봐야한다.
RN 어플리케이션을 만들땐 스크린 사이즈가 정말 다양하다. 그래서 width와 height는 사용하지 않는다.
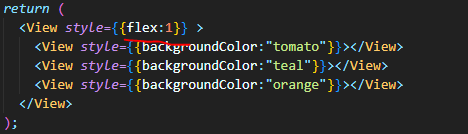
모든 view가 Flex Container이기에 Flex size를 줘야한다.
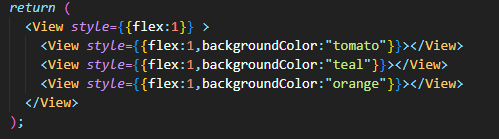
우선 부모 컨테이너에 size를 1만 줘볼 것이다.


그리고 자식에게도 1만큼의 사이즈를 주면 똑같은 비율로 공간이 분배된다.

여기에 적용되는 규칙이 있는데
Flex인 부모가 정말 중요하다. 부모에 flex를 주지 않으면 자식들의 flex레이아웃이 다 사라진다
자식 view의 flex:1은 부모의 view의 1배라는 것이기 때문에 부모에도 flex가 들어가야한다.

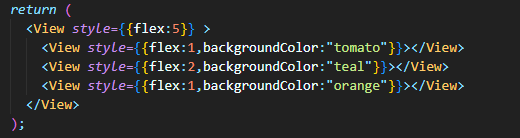
부모의 flex를 5로 두면 어떻게 될까? 그래도 어차피 화면 비율은 1:2:1일 것이다.
자식의 flex 1,2,1은 부모 스크린의 1배,2배,1배 이기 때문에 결과적으로 화면비는 1:2:1로 나온다,
'React Native' 카테고리의 다른 글
| [RN] Weather App을 만들기 위해 Weather API 받아오기 (0) | 2022.05.14 |
|---|---|
| [RN] Weather APP만들기 위한 geolocation 받아오기 (0) | 2022.05.14 |
| [RN] Style (0) | 2022.05.13 |
| [RN] React Native rules (0) | 2022.05.06 |
| [RN] RN을 들어가기 전에! (0) | 2022.05.02 |




댓글