728x90
반응형
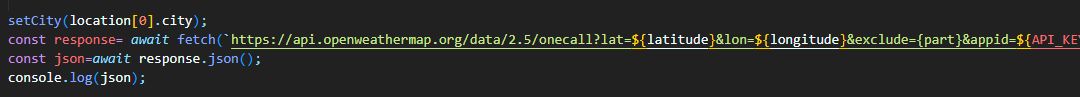
open Weather api라는 사이트에서 날씨정보를 받아올 것이다.

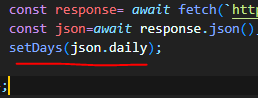
fetch를 통해 날씨정보를 받아오고
여기서는 exclude라는 기능이 있어서 UI에 보이게 하고 싶지 않은 정보는 exclude를 사용하면 된다!

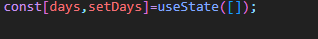
days라는 변수안에 각 날 마다의 날씨정보를 담아주고
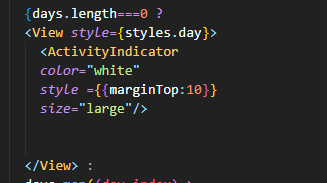
로딩중일때는

요 표시가 나오고 로딩이 끝나면 day배열에 있는 날씨를 ui에 보여줄 것이다.
로딩중인 걸 보여주기 위해 Activity Indicator를 사용해볼것이다.


로딩이 끝나면 날씨 정보를 보여줘야 한다!!

api에서 daily에 해당하는 부분이 배열이다.!!

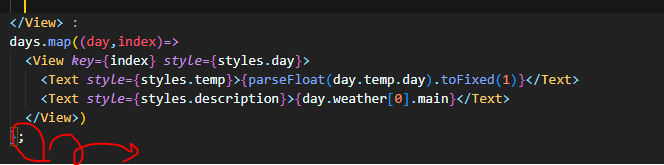
days 배열을 map을 통해서 배열에 있는 item을 꺼내올 것이다
Text strings must be rendered within a <Text> component.
그러다보면 아주 짜증나는 에러를 만나게 되는데

} 뒤에 세미콜론을 붙여줬다면 떼야 한다!
그리고 온도들을 소수점 첫번째자리 까지 나오게 하기 위해서는 toFixed를 사용하면된다.


소수 첫째자리까지 잘 나온다! 사실 units=metric으로 설정해줬는데 섭씨온도가 나오지 않아서 day.temp.day에서 273을 빼줬다.
728x90
반응형
'React Native' 카테고리의 다른 글
| [RN] TODO APP - 헤더 만들기 (0) | 2022.05.20 |
|---|---|
| [RN] WeatherApp 만들기 - Icons 사용하기 (0) | 2022.05.14 |
| [RN] Weather APP만들기 위한 geolocation 받아오기 (0) | 2022.05.14 |
| [RN] Style (0) | 2022.05.13 |
| [RN] Layout (0) | 2022.05.09 |




댓글