728x90
반응형
expo안에 expo/vector icon이 있다. 여긴 많은 아이콘이 있는 라이브러리이다.
@expo/vector-icons directory
icons.expo.fyi
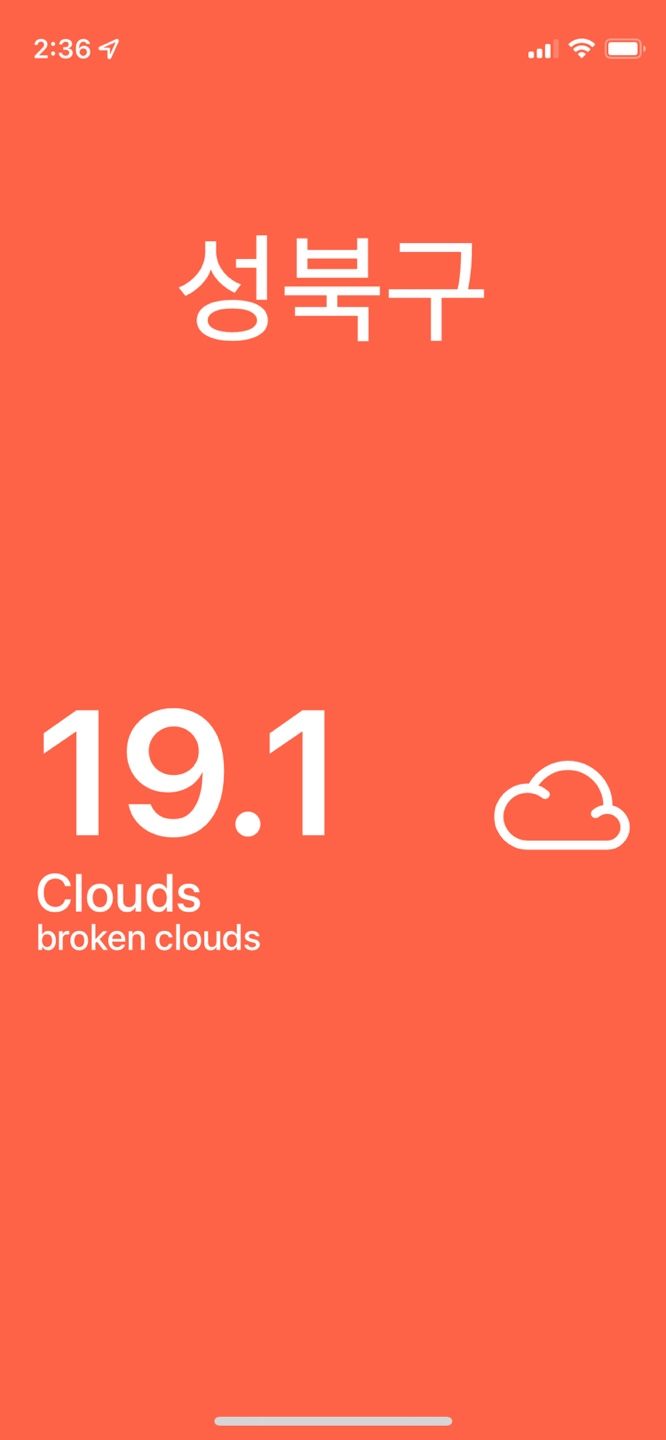
날씨가 흐리면 흐린 이모티콘을 UI에 보여줄 것이고 날씨가 좋으면 햇빛 이모티콘을 UI에 보여줄 것이다.

Fontisto 스타일의 아이콘을 import해온다.
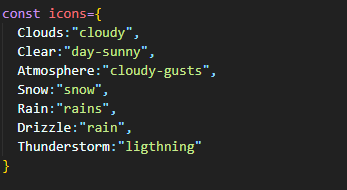
날씨에 대한 정보를 icons라는 객체에 담고


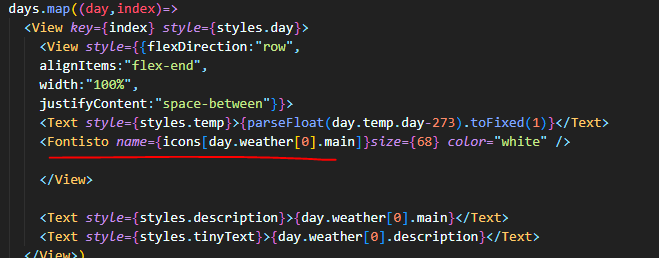
온도 옆에다가 이모티콘을 달아줄건데 (그렇기에 View에 flexDirection을 row로 해준것!)
icons[day.weather[0].main]의 정체가 궁금해진다.
객체에 접근할때 예를 들어
const student={name:"meaning",age=21}
이런식으로 객체가 있다면
student.name을 하는 방법도 있지만 student['name']을 하는 방법도 있다.
우리가 날씨를 받아올 때는
day.weather[0].main에 날씨정보가 있는데 json파일은 문자열로 저장이 되기 때문에
그냥 icons[day.weather[0].main]을 하는 것이 더 좋다.
그러면 icons["Clouds"]의 경우 "cloudy"가 반환되면서 Fontisto 이모티콘의 cloudy에 해당하는 이모티콘이 화면에 뜬다.

jsx에서 괄호 두개 겹쳐서 표현
inline 스타일은 괄호를 두개 겹쳐서 표현하는데 바깥쪽 괄호는 자바스크립트이고 안쪽 괄호는 자바스크립트 객체를의미한다.
최종코드
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
|
import { StatusBar } from 'expo-status-bar';
import reactDom from 'react-dom';
import React from "react";
import { StyleSheet, Text,Dimensions, View,ScrollView ,ActivityIndicator} from 'react-native';
import { useEffect,useState } from 'react';
import * as Location from 'expo-location';
import { Fontisto } from '@expo/vector-icons';
//const {width:SCREEN_WIDTH}=Dimensions.get('window');
const SCREEN_WIDTH=Dimensions.get('window').width;
const API_KEY="1d2baeeabe2d115abd22f0095ac955f3";
const icons={
Clouds:"cloudy",
Clear:"day-sunny",
Atmosphere:"cloudy-gusts",
Snow:"snow",
Rain:"rains",
Drizzle:"rain",
Thunderstorm:"ligthning"
}
export default function App() {
const[city,setCity]=useState("Loading...");
const[days,setDays]=useState([]);
const getWeather=async()=>{
const {granted}=await Location.requestForegroundPermissionsAsync();
if(!granted){
setOk(false);
}
const {coords:{latitude,longitude}}=await Location.getCurrentPositionAsync({accuracy:5});
const location=await Location.reverseGeocodeAsync(
{latitude,longitude},
{useGoogleMaps:false});
setCity(location[0].city);
const response= await fetch(`https://api.openweathermap.org/data/2.5/onecall?lat=${latitude}&lon=${longitude}&exclude=alerts&appid=${API_KEY}&units=metirc`)
const json=await response.json();
setDays(json.daily);
};
useEffect(()=>{
getWeather();
},[]);
return (
<View style={styles.container} >
<View style={styles.city}>
<Text style={styles.cityName}>{city}</Text>
</View>
<ScrollView
showsHorizontalScrollIndicator={false}
pagingEnabled
horizontal
contentCotainerstyle={styles.weather}
>
{days.length===0 ?
<View style={styles.day}>
<ActivityIndicator
color="white"
style={{...styles.day,alignItems:"center"}}
size="large"/>
</View> :
days.map((day,index)=>
<View key={index} style={styles.day}>
<View style={{flexDirection:"row",
alignItems:"flex-end",
width:"100%",
justifyContent:"space-between"}}>
<Text style={styles.temp}>{parseFloat(day.temp.day-273).toFixed(1)}</Text>
<Fontisto name={icons[day.weather[0].main]}size={68} color="white" />
</View>
<Text style={styles.description}>{day.weather[0].main}</Text>
<Text style={styles.tinyText}>{day.weather[0].description}</Text>
</View>)
}
</ScrollView>
</View>
);
}
const styles=StyleSheet.create({
container:{
flex:1,
backgroundColor:"tomato"
},
city:{
flex:1.2,
justifyContent:"center",
alignItems:"center"
},
cityName:{
fontSize:68,
fontWeight:"500",
color:"white"
},
weather:{
//flex:3,
},
day:{
//flex:1,'
width:SCREEN_WIDTH,
alignItems:"flex-start",
paddingHorizontal: 20,
//backgroundColor:"teal"
},
temp:{
marginTop:50,
fontWeight: "600",
fontSize:100,
color:"white"
},
description:{
fontSize:30,
marginTop:-10,
color:"white",
fontWeight: "500"
},
tinyText:{
marginTop: -5,
fontSize:20,
color:"white",
fontWeight: "500",
}
});
|
cs |
728x90
반응형
'React Native' 카테고리의 다른 글
| [RN] TextInput (0) | 2022.05.21 |
|---|---|
| [RN] TODO APP - 헤더 만들기 (0) | 2022.05.20 |
| [RN] Weather App을 만들기 위해 Weather API 받아오기 (0) | 2022.05.14 |
| [RN] Weather APP만들기 위한 geolocation 받아오기 (0) | 2022.05.14 |
| [RN] Style (0) | 2022.05.13 |




댓글